Addovation Stream - User Guide
Last Updated: 2025-04-17
Introduction
Addovation has developed a cloud-based solution for generating documents. By merging JSON data, received from the customer, with predefined HTML templates, the result is a PDF file.
Stream user guide contains the instructions on basic data for the manifest and other required details for the Stream Service.
The User Guide is envisioned to assist individuals utilizing the Stream service.
This covers the following soft parts:
- Database configuration details
- Manifest details (Office add-in)
DB Configuration Details
Following values should be provided to create the product subscription in Addovation cloud portal.
customerId - The identifier for the customer. Provide only characters, avoid spaces and special characters.
template-container - Separate container should be maintained in Azure Storage Account for pre-defined templates. Provide the name of the created container for templates.
Stream Setup Guide for Azure (Addovation)input-container - Another container for storing input data [Ex: images etc..]. Provide the name of the created container for inputs.
Stream Setup Guide for Azure (Addovation)output-container - Another separate container for storing output files [Ex: PDF etc..]. Provide the name of the created container for outputs.
Stream Setup Guide for Azure (Addovation)
Manifest Details
Manifest contains,
- Data for predefined templates
- Customer Information
- Data related to document generation service
Manifest contains different sections for representing data.
customerId
Unique ID to identify the customer. This should be matched with the customerId described above which used in cloud portal configuration in cosmos db.
requestId
Unique ID to distinguish the request, so that the user can identify the received response related to the request in Application Insights.
(Provide only characters. Avoid spaces and special characters.)
subscriptionKey
Primary subscription key Ocp-Apim-Subscription-Key received from Addovation cloud portal subscription.
convertType
Use to identify the File converter type. This should be either Syncfusion or Aspose.
template
This template section consists of seven sub sections.
templateFormat: The file type of the template. Only HTML format supports in version 1.0. Provide the value as "HTML".
templateSasToken: Provide the Shared access signature (SAS) token for template container.
Stream Setup Guide for Azurefor more information on how to get the SAS token.documentTemplate: provide the template name (order.html) which you need to use or the path to the template (template/order.html) which is included in the template-container.
headerTemplate: provide header template name (header.html) which you need to use or the path to the template (template/header.html) which is included in the template-container.
footerTemplate: provide footer template name (footer.html) which you need to use or the path to the template (template/footer.html) which is included in the template-container.
coverPageTemplate: provide cover page template name (coverPage.html) which you need to use or the path to the template (template/coverPage.html) which is included in the template-container.
lastPageTemplate: provide last page template name (lastPage.html) which you need to use or the path to the template (template/lastPage.html) which is included in the template-container.
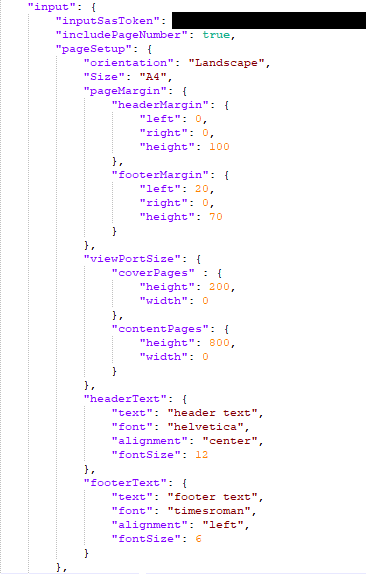
input
This section consists of six sub sections.
InputSasToken: Provide the Shared access signature (SAS) token for input container.
Stream Setup Guide for Azure (Addovation) for more information on how to get the SAS token.includePageNumber: If page numbers are needed to be displayed on the created .pdf, set this as true otherwise set as false.
includeCoversInPagination: This attribute determines whether the cover page and end cover page are included in the total page count. This attribute is only applicable when includePageNumber is set to true. By default, includeCoversInPagination is set to false, meaning only the content pages are counted. If set to true, the cover and end cover pages will also be included in the total number of pages.
pageSetup: This section is for defining page setup details and contains six sub sections as describes below.
pageMargin: This contains two sub sections as headerMargin and footerMargin.
- User can apply the document margins with styles defining within the HTML body tag in the template.
Ex:<body style="margin-top: 0px; margin-left: 50px; margin-right: 50px;">
- User can apply the document margins with styles defining within the HTML body tag in the template.
headerMargin: User can define left, right margins and the height of the header section. Values should be provided as integer numbers.
footerMargin: User can define left, right margins and the height of the footer section. Values should be provided as integer numbers.
orientation: This defines the orientation of the pages in output .pdf file. Values should be provided as Portrait or Landscape.
size: This defines the size of the pages in output .pdf file. Values should be provided as A2, A3, A4, A5,B4, B5, Letter, and Legal.
viewPortSize: This contains two sub sections as coverPages and contentPages.
User can apply to the visible area of the document on ascreen.
coverPages: User can define height and width of the cover page. Values should be provided as integer numbers.
contentPages: User can define height and width of the cover page. Values should be provided as integer numbers.
headerText: If user doesn't provide a headerTemplate (if headerTemplate value is null), then header text can be used for creating a header for the document template. headerText contains four sub sections as described below.
text: Provide a header text here
font: Provide the header text font family you need to use, from courier, helvetica and timesroman.
fontSize: Provide the header text font size.
alignment: Provide the header text alignment as center, left, right.
footerText: If user doesn't provide footerTemplate (if footerTemplate value is null), then footer text can be used for creating a footer for the document template. FooterText also contains same four sub sections as described in headerText above.

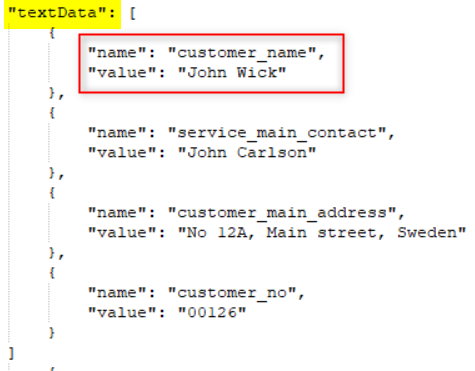
- textData: [Text data]- Data for the defined parameter/s are represented as name value pairs.
Ex:
name : customer_name
value: John Wick
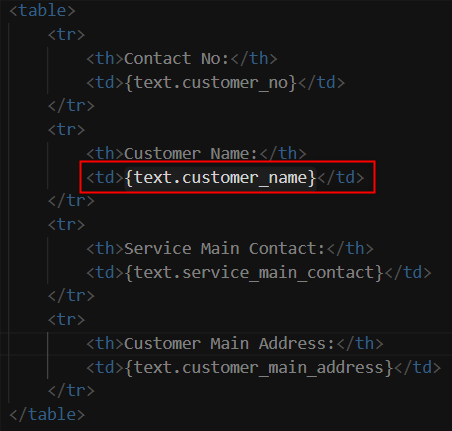
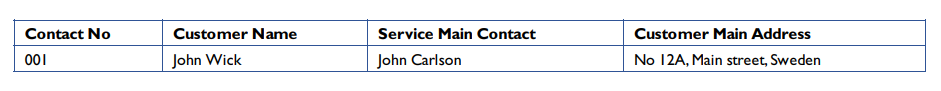
Value/s in manifest will be merged into parameter/s resides within {} ({text.customer_name}) in the template as per below.
- Name must contain only letters, numbers, or the underscore character, must begin with a
letter, end with a letter or digit, and should not include spaces. Separate the words using
underscore. Please use a proper name for easy identification.



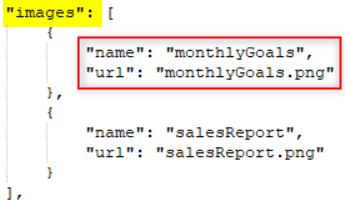
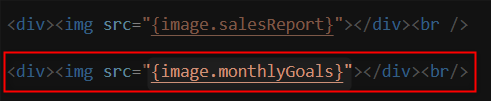
- images: Paths to images stored in the blob storage represent as `name` and `url` pairs.
Ex:
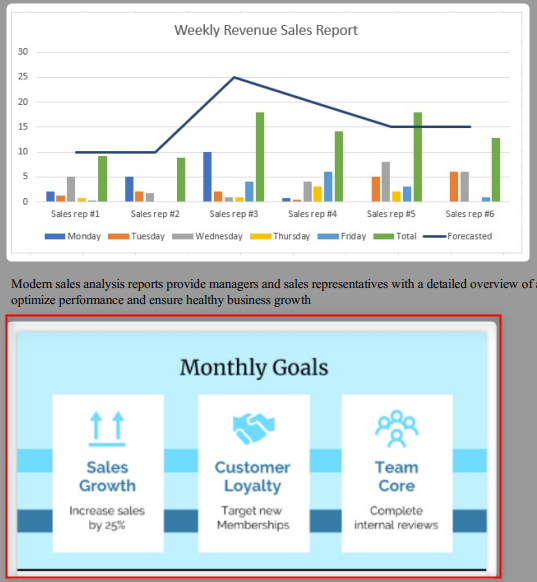
name: monthlyGoals,
url: monthlyGoals.png
will be replaced in {image.monthlyGoals}


Ex: Apply the relevant container path to the Url that has been included in the template.

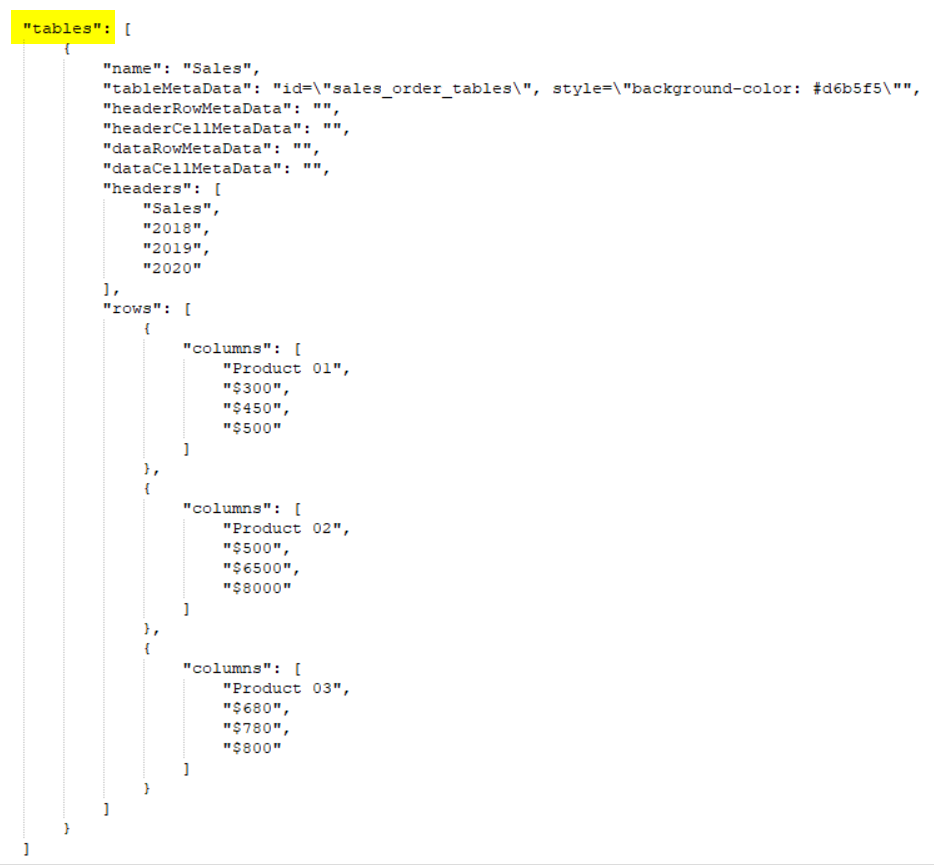
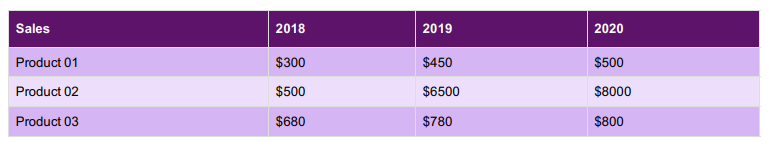
- tables:
- name: Name of the table.
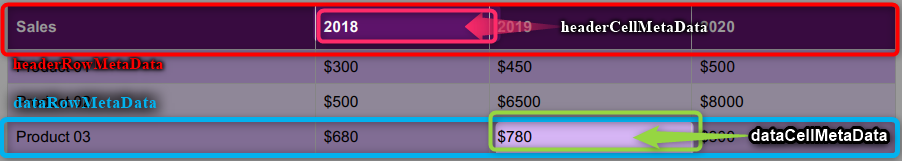
- tableMetaData: Will be added to the table in html.
Ex: Id 'subtable' will be replaced with `<table id="subtable">` in template.
Styles will be applied to the table according to the IDs.
- headerRowMetaData: Will be added to header row node in html which represents as,
Ex: <th id="head"> in template.
- headerCellMetaData: Will be added to header cell node in html.
- dataRowMetaData: Will be added to data row node in html.
- dataCellMetaData: Will be added to data cell node in html.
- headers: Header names of the table.
- rows:
- Columns: Contains table data.




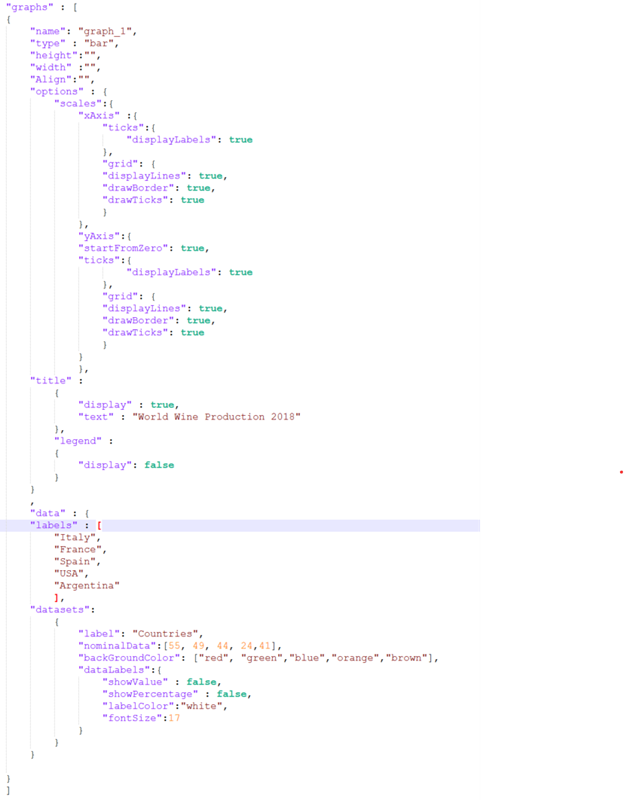
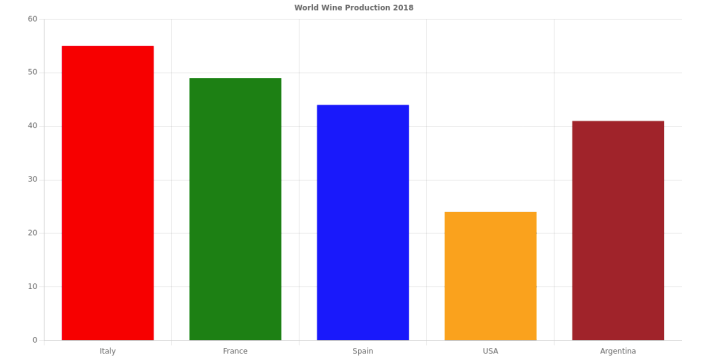
graphs:
name: Name of the graph.
type: Type of the table. Supports only for Bar, Horizontal bar, Pie, Doughnut (Donut), Polar. Use the following keywords for each type:
- Bar -bar, Horizontal Bar -horizontal bar, Pie -pie, Doughnut (Donut) -doughnut, Polar -polarheight: Height of the graph.
width: Width of the graph.
align: Alignment of the graph within the page (Ex: center, right, left).
options: Options of the graph.
scales:
xAxis: X axis of the cartesian plane.
ticks: Contains properties along ticks.
- displayLabels: Set true or false to show labels along the axis with/without ticks.
grid: Contains properties of the grid.
displayLines: Set true or false to display grid lines originated from X axis.
drawBorder: Set true or false to draw grid line along the X axis.
drawTicks: Set true or false to draw ticks on X axis.
yAxis: Y axis of the cartesian plane.
ticks: Contains properties along ticks.
- displayLabels: Set true or false to show labels along the axis with/without ticks.
grid: Contains table data.
displayLines: Set true or false to display grid lines originated from Y axis.
drawBorder: Set true or false to draw grid line along the Y axis.
drawTicks: Set true or false to draw ticks on Y axis.
title:
display: Set true or false to show title on top of the graph.
text: Title for the graph.
legend:
- display: Set true or false to show legends along with the graph.
data: Data for the graph.
labels: Set of labels for each data segment or bar.
datasets: Data to shown on graph.
label: Label of overall dataset.
nominalData: Numerical value for each data segment.
backGroundColor: Background color of each data segment or bar.
dataLabels: Contains options for data labels shown on segments or bars.
showValue: Set true or false to show the value on the segment or the bar.
showPercentage: Set true or false to show the percentage on the segment.
labelColor: Color of the label shown on bar or segment.
fontSize: Font size of the label shown on bar or segment.

Values/s in manifest will be merged into parameter/s resides within {} {graph.graph_name} in the template.
Ex:
name : graph_1


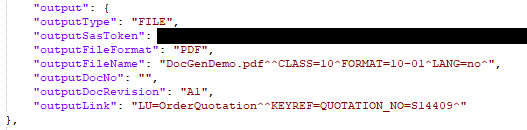
output
This section consists of four sub sections.
outputType: Only File support is available in version 1.0. This means the output .pdf file will be uploaded as a file to the given blob storage output container automatically. Provide the value as
FILE.outputSasToken: SAS token for output container Stream Setup Guide for Azure (Addovation)
outputFileFormat: Only PDFs are supported in version 1.0. Provide the value as "PDF".
outputFileName: This specifies the name of the output file.
- If the provided outputFileName is
test.pdfand file does not exists with this name, file will be created in output container with the provided outputFileNametest.pdf. - If a file exists with the same name as
test.pdf, new content will be replaced in to the existing filetest.pdf. - File name format
- For document check-in into IFS, the file name format should be: FileName.pdf^^CLASS=ClassName^^FORMAT=FormatName^LANGUAGE=LanguageCode^
- ex: StreamDemo.pdf^^CLASS=10^^FORMAT=10-01^LANG=no^
- For document check-in into IFS, the file name format should be: FileName.pdf^^CLASS=ClassName^^FORMAT=FormatName^LANGUAGE=LanguageCode^
- If the provided outputFileName is
outputDocNo: Use this document number if the document is already checked into IFS. This is used in the Document Revision of IFS.
outputDocRevision: This specifies the document revision version. The uploaded file will be created as a view copy in IFS for the specified document revision.
- ex: A2
outputLink: This is an object used for checking in a document into IFS.
- The output link format should be: LU=ObjectLU^^KEYREF=ObjectKey^
- ex: LU=OrderQuotation^^KEYREF=QUOTATION_NO=S14409^

Other features
enableJavaScript: A JavaScript function can be entered to meet any requirement in the HTML template (Every function is not supported).
Example: Removing a table when it has an empty value and displaying a bar graph.
To apply the JavaScript function, enableJavaScript should be set to true. Otherwise, enableJavaScript should be set to false.

page break support: If you need to place break in the html template, the page break tag can be applied to any position in the template. That will break the required page of the output file.

Limitations
- External css files are not supported for the Html template document.